.svg)

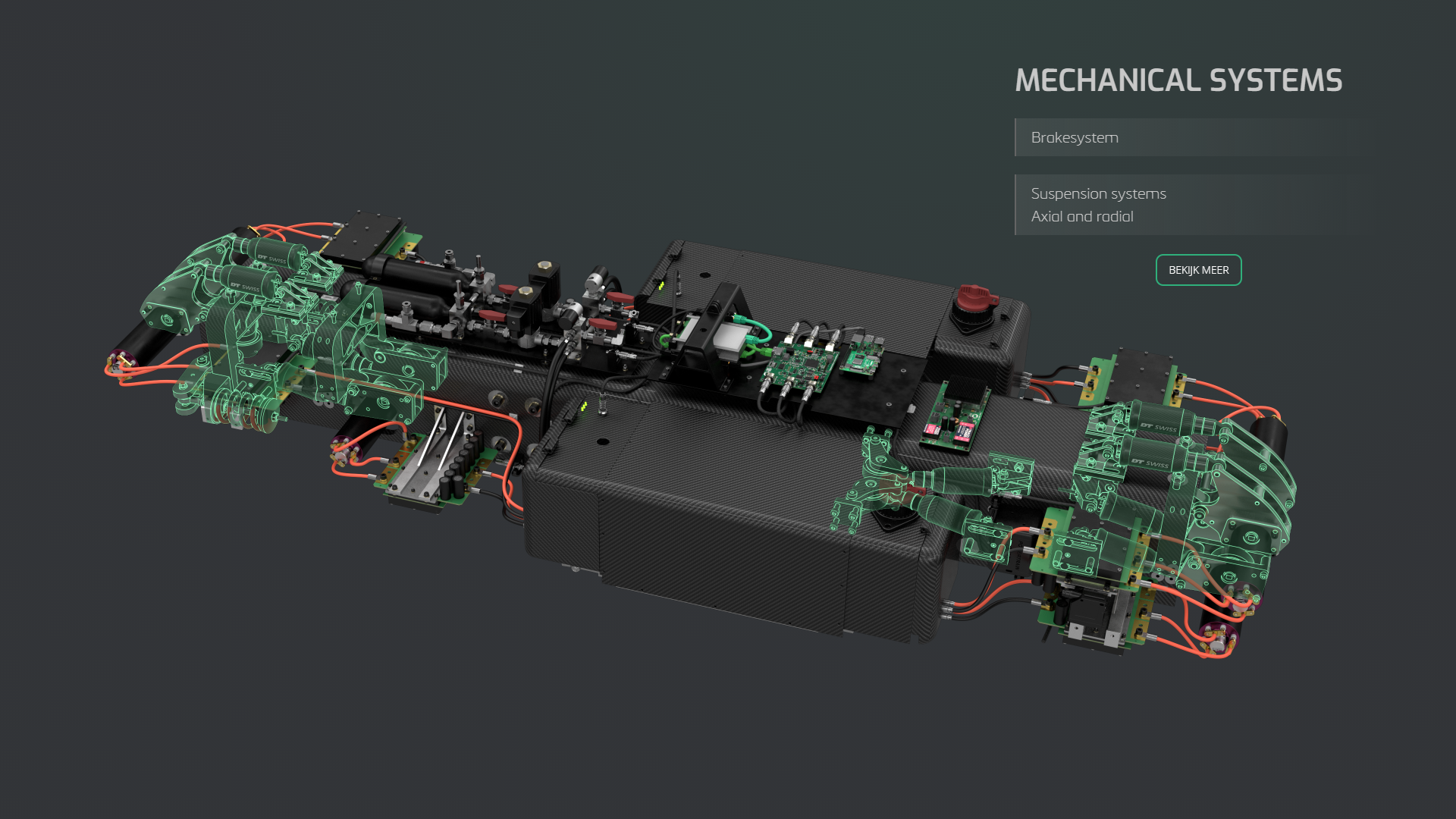
Point of interest
Met dit element kunt u de USP’s aanduiden met knoppen. Als deze Point Of Interest knoppen (POI) worden getriggered vervaagt het beeld naar grijs en een systeem of onderdeel word opgelicht. Dit type interactieve animatie is erg toepasselijk in een systeem overzicht.
Type:
Actions:
Max. POI:
USP (Points-Of-Interest)
Desktop: Mouse hover / Mobile: Tap
10

markering TR
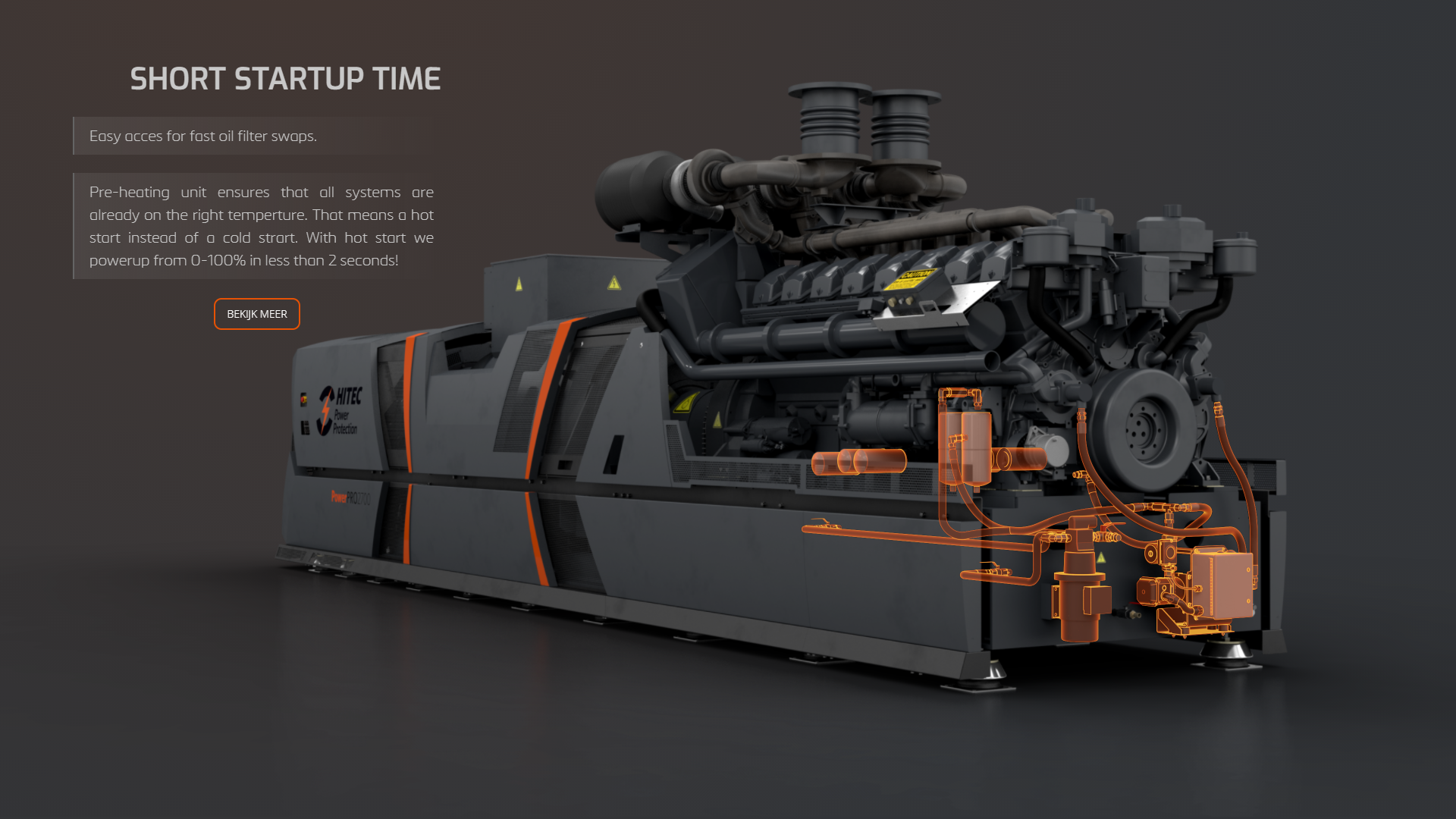
Dit element heeft een overlappende laag met tekst aan de rechterkant. Wanneer de gebruiker verder scrolt kunnen verschillende onderdelen worden opgelicht. Markeer uw USP’s met dit element.
Type:
Actie:
Max. lagen:
USP (Markering TR)
Desktop: scroll | Mobile: swipe
5 (Aanbevolen: 2)

markering TL
Dit element heeft een overlappende laag met tekst aan de linkerkant. Wanneer de gebruiker verder scrolt kunnen verschillende onderdelen worden opgelicht. Markeer uw USP’s met dit element.
Type:
Actie:
Max. lagen:
USP (Markering TL)
Desktop: scroll | Mobile: swipe
5 (Aanbevolen: 2)

Systeem animatie
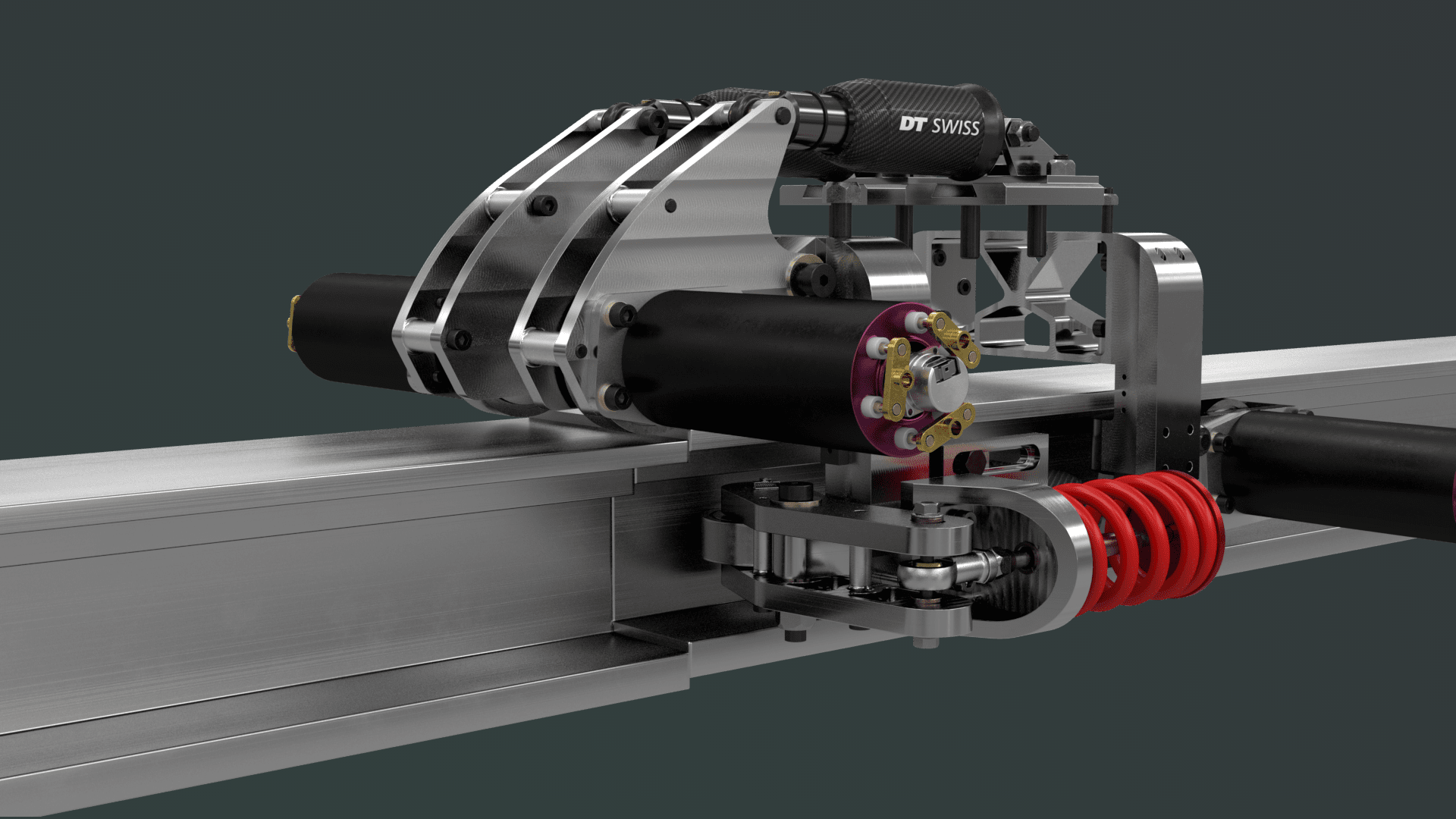
Dit element is een korte animatie van de werking van een (sub)systeem. Hiermee kunt u de werking van een (sub)systeem tonen.
Type:
Actie:
Max. lengte
USP (Animatie)
Desktop: scroll | Mobile: swipe
25 beelden

Animatie Exploded view
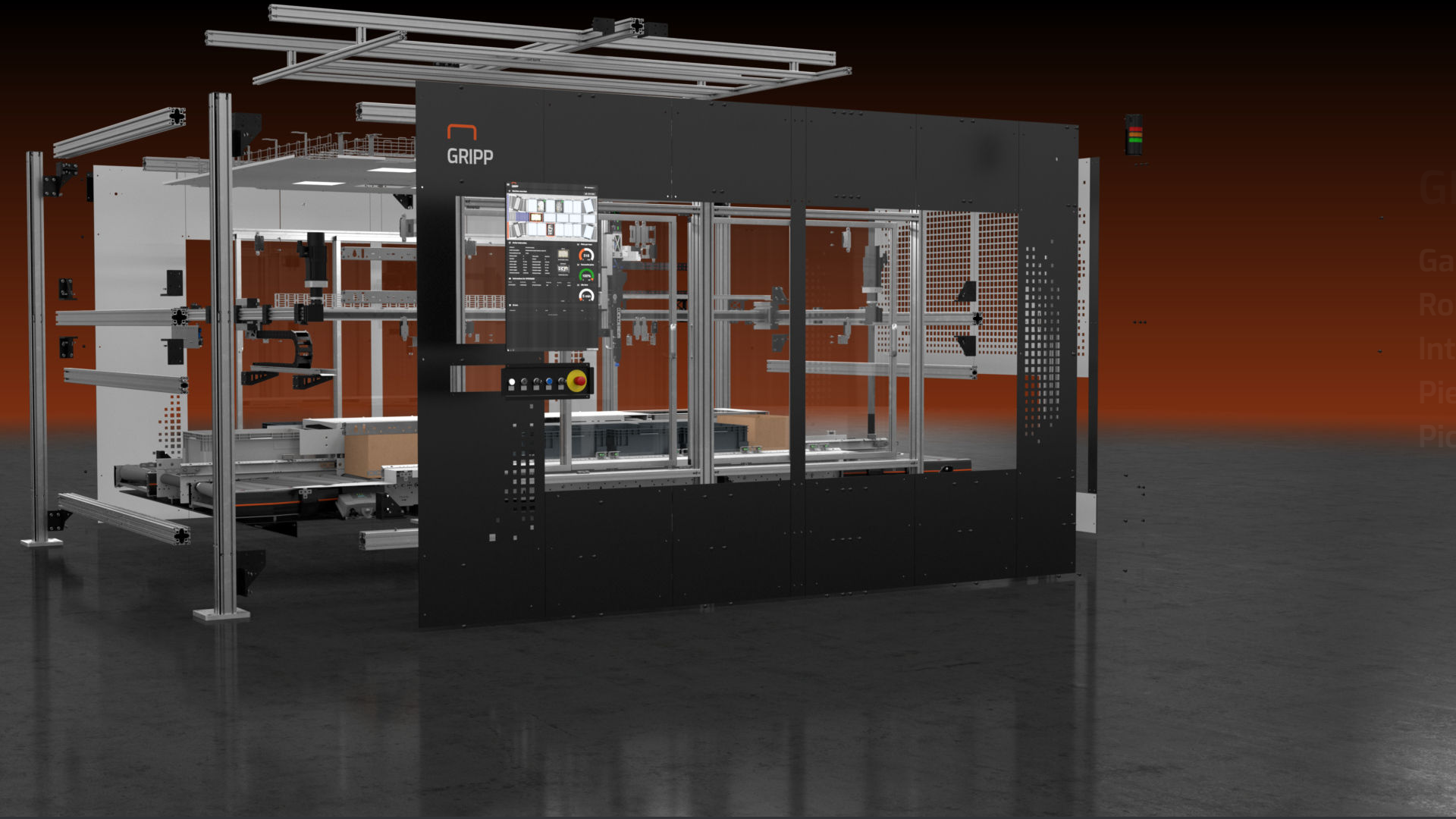
Dit element is een korte animatie van een (sub)systeem dat op scrollbasis in of uit elkaar explodeert. Laat hiermee zien hoe verschillende subsystemen een geheel maken.
Type:
Actie:
Max. lengte:
USP (Animatie)
Desktop: scroll | Mobile: swipe
25 beelden

Stroming
Dit element visualiseert stromingen van onzichtbare (elektrische) of moeilijk zichtbare (vloeistof) systemen. De stroming kan bewegen om stroomrichting aan te duiden.
Type:
Actie:
Max. lagen:
USP (Stroming)
Desktop: N/A | Mobile: N/A
2 (Achtergrond + stroming)

beeld Slider
Met dit element kunt u 2 beelden met elkaar vergelijken door ze over elkaar heen te schuiven. Vergelijk bijvoorbeeld fotorealistisch beeld met 3D CAD beeld.
Type:
Actions:
Max. lagen:
USP (beeld slider)
Desktop: Scroll | Mobile: Swipe
2 (achtergrond + vergelijking)

Slide Cover
Met dit element kunt u interne (sub)systemen tonen en bedekken door middel van animatie. Hiermee kunt u makkelijk de binnenkant met de buitenkant vergelijken.
Type:
Actions:
Max. lagens:
USP (Slide Cover)
Desktop: Scroll | Mobile: Swipe
2 (achtergrond + vergelijking)

Menu
Dit element is de bovenste deel van uw pagina. Bezoekers kunnen vanaf hier naar door uw pagina’s navigeren. Dit kan ook gebruikt worden om door verschillende secties van uw technische presentatie te navigeren.
Type:
Actie:
Max. menus:
Menu
Desktop: Click | Mobile: Tap
2 per project

tekst blokken
Deze elementen zijn de tekst op uw pagina. De tekst in de blokken worden automatisch aangepast aan het type apparaat dat wordt gebruikt.
Type:
Actie:
Max. blokken:
Tekst blok
Desktop: N/A | Mobile: N/A
5 blokken per rij

link blok
Deze elementen nemen de bezoeker naar door u geselecteerde pagina’s. Dit kunnen specifieke secties van uw pagina zijn, of externe websites door middel van de URL.
Type:
Actie:
Max. knoppen:
Link blok
Desktop: Click | Mobile: Tap
5 links per rij

formulier
Via dit element kunnen bezoekers rechtstreeks vanaf uw pagina contact opnemen. Uontvangt de berichten in uw email inbox.
Type:
Actie:
Max. formulieren:
Formulier
Desktop: N/A | Mobile: N/A
2 per project

afbeeldingen
Met deze elementen kunt u afbeelding aan uw pagina toevoegen. Dit kunnen foto’s of 3D renders zijn.
Type:
Actie:
Max. afbeeldingen:
Afbeelding
Desktop: N/A | Mobile: N/A
2 per project

videos
Met deze elementen kunt u video’s aan uw pagina toevoegen. Dit kunnen echte video’s zijn of computer animaties.
Type:
Actie:
Max. videos:
Video
Desktop: N/A | Mobile: N/A
2 per project

Footer
Dit element is de footer van uw pagina. Hier kunt u uw bedrijfsinformatie tonen, of zelfs een klein contact formulier toevoegen.
Type:
Actions:
Max. voettekst:
Footer
Desktop: N/A | Mobile: N/A
1 per project